From d43414aeb14b00f08865a3ce36d2e56906fd541d Mon Sep 17 00:00:00 2001
From: ThakaRashard <93835618+ThakaRashard@users.noreply.github.com>
Date: Fri, 27 Dec 2024 14:25:28 -0800
Subject: [PATCH] Update README.md
---
README.md | 134 +++++++++++++++---------------------------------------
1 file changed, 36 insertions(+), 98 deletions(-)
diff --git a/README.md b/README.md
index 4461fb4..13b7cc3 100644
--- a/README.md
+++ b/README.md
@@ -1,115 +1,53 @@
-# The Leap day theme
-[](https://github.com/pages-themes/leap-day/actions/workflows/ci.yaml) [](https://badge.fury.io/rb/jekyll-theme-leap-day)
-
-*Leap day is a Jekyll theme for GitHub Pages. You can [preview the theme to see what it looks like](http://pages-themes.github.io/leap-day), or even [use it today](#usage).*
-
-
-
-## Usage
-
-To use the Leap day theme:
-
-1. Add the following to your site's `_config.yml`:
-
- ```yml
- remote_theme: pages-themes/leap-day@v0.2.0
- plugins:
- - jekyll-remote-theme # add this line to the plugins list if you already have one
- ```
-
-2. Optionally, if you'd like to preview your site on your computer, add the following to your site's `Gemfile`:
-
- ```ruby
- gem "github-pages", group: :jekyll_plugins
- ```
-
-## Customizing
-
-### Configuration variables
-
-Leap day will respect the following variables, if set in your site's `_config.yml`:
-
-```yml
-title: [The title of your site]
-description: [A short description of your site's purpose]
-```
-
-Additionally, you may choose to set the following optional variables:
-```yml
-show_downloads: ["true" or "false" (unquoted) to indicate whether to provide a download URL]
-google_analytics: [Your Google Analytics tracking ID]
-```
-
-### Stylesheet
-
-If you'd like to add your own custom styles:
-
-1. Create a file called `/assets/css/style.scss` in your site
-2. Add the following content to the top of the file, exactly as shown:
- ```scss
- ---
- ---
-
- @import "{{ site.theme }}";
- ```
-3. Add any custom CSS (or Sass, including imports) you'd like immediately after the `@import` line
-
-*Note: If you'd like to change the theme's Sass variables, you must set new values before the `@import` line in your stylesheet.*
-
-### Layouts
-
-If you'd like to change the theme's HTML layout:
-
-1. For some changes such as a custom `favicon`, you can add custom files in your local `_includes` folder. The files [provided with the theme](https://github.com/pages-themes/leap-day/tree/master/_includes) provide a starting point and are included by the [original layout template](https://github.com/pages-themes/leap-day/blob/master/_layouts/default.html).
-2. For more extensive changes, [copy the original template](https://github.com/pages-themes/leap-day/blob/master/_layouts/default.html) from the theme's repository
(*Pro-tip: click "raw" to make copying easier*)
-3. Create a file called `/_layouts/default.html` in your site
-4. Paste the default layout content copied in the first step
-5. Customize the layout as you'd like
-
-### Customizing Google Analytics code
-
-Google has released several iterations to their Google Analytics code over the years since this theme was first created. If you would like to take advantage of the latest code, paste it into `_includes/head-custom-google-analytics.html` in your Jekyll site.
-
-### Overriding GitHub-generated URLs
-
-Templates often rely on URLs supplied by GitHub such as links to your repository or links to download your project. If you'd like to override one or more default URLs:
+[](https://github.com/pages-themes/leap-day/actions/workflows/ci.yaml) [](https://badge.fury.io/rb/jekyll-theme-leap-day)
-1. Look at [the template source](https://github.com/pages-themes/leap-day/blob/master/_layouts/default.html) to determine the name of the variable. It will be in the form of `{{ site.github.zip_url }}`.
-2. Specify the URL that you'd like the template to use in your site's `_config.yml`. For example, if the variable was `site.github.url`, you'd add the following:
- ```yml
- github:
- zip_url: http://example.com/download.zip
- another_url: another value
- ```
-3. When your site is built, Jekyll will use the URL you specified, rather than the default one provided by GitHub.
+# THAKARASHARD = Rashard's HomePAge
+Thaka is my given name, Rasahrd is my Government name, i only trust my governemt name... My preffered name is Rashard. My friend name me thaka before she died. its time for it to rest... i am [rashard](https://www.tumblr.com/bubblegumpoptt/712258852722294784) [](https://twitter.com/ricothaka)
+[](https://github.com/pages-themes/hacker/actions/workflows/ci.yaml) [](https://badge.fury.io/rb/jekyll-theme-hacker)
+# Rashard iMan(Thaka) Kelly NasaJpl MRO JUNO iSS
-*Note: You must remove the `site.` prefix, and each variable name (after the `github.`) should be indent with two space below `github:`.*
-For more information, see [the Jekyll variables documentation](https://jekyllrb.com/docs/variables/).
-## Roadmap
-See the [open issues](https://github.com/pages-themes/leap-day/issues) for a list of proposed features (and known issues).
-## Project philosophy
-The Leap day theme is intended to make it quick and easy for GitHub Pages users to create their first (or 100th) website. The theme should meet the vast majority of users' needs out of the box, erring on the side of simplicity rather than flexibility, and provide users the opportunity to opt-in to additional complexity if they have specific needs or wish to further customize their experience (such as adding custom CSS or modifying the default layout). It should also look great, but that goes without saying.
+
+
+
+
+
+
+
+
+
+
+
+
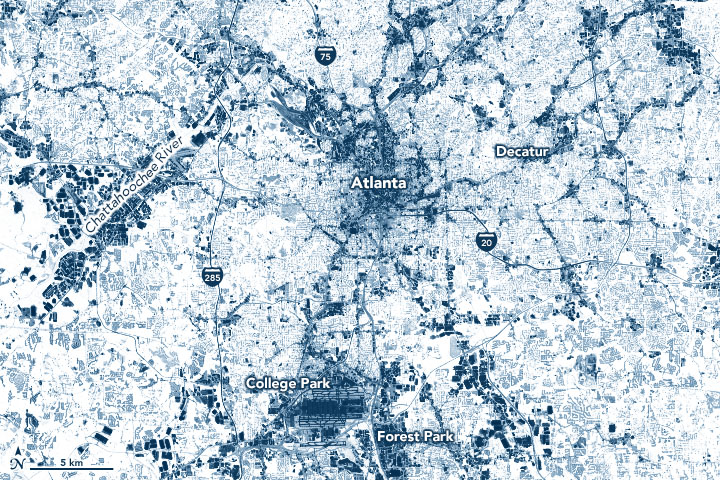
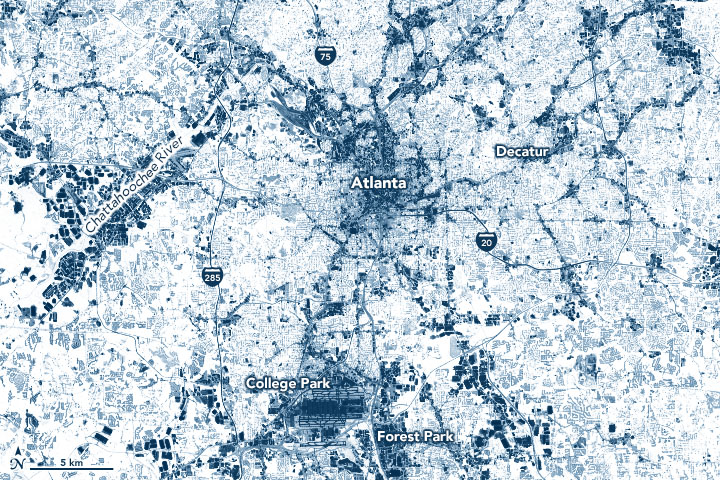
+  + Changing Atlanta
+ 📷 My Gallery at VSCO Normani is Sartu but i took all the pictures except the ones of her 📷
+ TOKiMONSTA - “Early To Dawn” (feat. Selah Sue) [Plastic Plates Remix]
+ Street Fighter: The Movie (V1.12) OJ DA JUICEMAN - TONKA Oj song gonna get my blog shut down…
+
+ Changing Atlanta
+ 📷 My Gallery at VSCO Normani is Sartu but i took all the pictures except the ones of her 📷
+ TOKiMONSTA - “Early To Dawn” (feat. Selah Sue) [Plastic Plates Remix]
+ Street Fighter: The Movie (V1.12) OJ DA JUICEMAN - TONKA Oj song gonna get my blog shut down…
+
-## Contributing
+RemoteWorking
+ I went to Durant_Library_on_Sunset and that white boy from
+ Yo Gotti - Law ft. E-40 run the place and refuses to give extensions in this time… is he helping the #HollywoodPornProtest and movingme around?Chinese internet users flock to Pornhub to slam Hong Kong protesters
+  + How LA’s ‘Porn Valley’ became the adult entertainment capital of the world
+ Tens of thousands of South Korean women protest over secretly-filmed spycam porn
+
+ How LA’s ‘Porn Valley’ became the adult entertainment capital of the world
+ Tens of thousands of South Korean women protest over secretly-filmed spycam porn
+
+WorkingRemote 6/24/2024
+ Im at the East Los Angeles LA COUNTY LiBrary and My girlfriends from Dance411 gave me a new schedule. I dont know what Jose is up to but Normani, has been logging all that i do bc she wants to be my IT_Contractor and get a commission from whatever salary i am given once the crime is cleared up. Erika hated me working.
-Interested in contributing to Leap day? We'd love your help. Leap day is an open source project, built one contribution at a time by users like you. See [the CONTRIBUTING file](docs/CONTRIBUTING.md) for instructions on how to contribute.
+Im spending more time with La County and La Public since Longbeach put me out for a month, the guy that put me out might be stalking me for BET but the lady said 30 days, its annoying to readjust Mayor Karen but i dont want crazy charges tossed on him bc the girls from [MagicCity](https://en.wikipedia.org/wiki/Magic_City_(club) are like still in the community as normal ppl and if he went to a tittie show its a dark as life after that. I studied anatomy to heal the relationships i have with a couple dancers after crushing breakups where they are with NBA players and i have already put my hands in places they are supposed to go again. When the Biology kicks in there is a magnetic field that forms, i dont think Muna is Dead and while she never performed hiphop vocals in front of me, i think she might be NickiMinaj and hiding from me in a hollywood prostetic mask. Thats why i got mad at Hollywood Food Coalition! about mask soks
-### Previewing the theme locally
+Mrs_Jeffery_Bass? im not going to bother you irl at all unless spoken to! Im letting you know that Art_Mania done struck and im getting suppressed bc i can code some things that ppl will pay money for and i start sketching and then boom my phone is gone or im kicked out of the library! here are some TypographySelectionsI hand coded altho i did get
+ font: normal 10px/18px from [Jeffery Zeldman(https://zeldman.com/)’s Listamatic content entry, like ppl that work in InfoTech often code and have playgrounds that the public that go to H&R_BLOCK will pilfer code for things like porn and diet pills… I just need u to know i am a Designer and JPL has used my work on the virtual tour so im contributing…
+
-If you'd like to preview the theme locally (for example, in the process of proposing a change):
-1. Clone down the theme's repository (`git clone https://github.com/pages-themes/leap-day`)
-2. `cd` into the theme's directory
-3. Run `script/bootstrap` to install the necessary dependencies
-4. Run `bundle exec jekyll serve` to start the preview server
-5. Visit [`localhost:4000`](http://localhost:4000) in your browser to preview the theme
### Running tests
 + Changing Atlanta
+ 📷 My Gallery at VSCO Normani is Sartu but i took all the pictures except the ones of her 📷
+ TOKiMONSTA - “Early To Dawn” (feat. Selah Sue) [Plastic Plates Remix]
+ Street Fighter: The Movie (V1.12) OJ DA JUICEMAN - TONKA Oj song gonna get my blog shut down…
+
+ Changing Atlanta
+ 📷 My Gallery at VSCO Normani is Sartu but i took all the pictures except the ones of her 📷
+ TOKiMONSTA - “Early To Dawn” (feat. Selah Sue) [Plastic Plates Remix]
+ Street Fighter: The Movie (V1.12) OJ DA JUICEMAN - TONKA Oj song gonna get my blog shut down…
+  +
+