We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
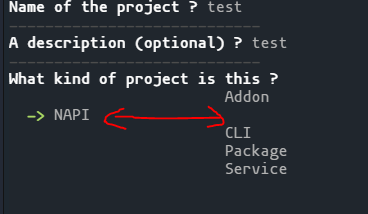
Describe the bug When i put a color on a interactive input symbol, non-selected menus are not aligned anymore.
To Reproduce Just create a qoa.interactive input with a symbol that have color (i use the package Kleur).
const kleur = require("kleur"); const qoa = require("qoa"); async function main() { await qoa.interactive({ query: "query here", symbol: kleur.green(">"), menu: [ "v1", "v2", "v3" ], handle: "any" }); } main().catch(console.error);
Expected behavior Menu must be aligned even when we use a color on a symbol.
Technical Info (please complete the following information)
Note: reproduced on WSL (Ubuntu)
Best Regards, Thomas
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Describe the bug

When i put a color on a interactive input symbol, non-selected menus are not aligned anymore.
To Reproduce
Just create a qoa.interactive input with a symbol that have color (i use the package Kleur).
Expected behavior
Menu must be aligned even when we use a color on a symbol.
Technical Info (please complete the following information)
Best Regards,
Thomas
The text was updated successfully, but these errors were encountered: