You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository was archived by the owner on Nov 3, 2023. It is now read-only.
Copy file name to clipboardexpand all lines: README.md
+24-15
Original file line number
Diff line number
Diff line change
@@ -4,9 +4,9 @@
4
4
<br />
5
5
<h1align="center"style="border-bottom:none;">Lightning Design System UI Kit</h1>
6
6
<palign="center">
7
-
A Sketch document of <ahref="https://www.lightningdesignsystem.com">Lightning Design System</a> components.
7
+
A collection of Sketch Libraries including <ahref="https://www.lightningdesignsystem.com">Lightning Design System</a> components and design patterns.
8
8
</p>
9
-
<h3align="center"><ahref="https://github.com/salesforce-ux/design-system-ui-kit/archive/master.zip">» Download the latest version now «</a></h3>
9
+
<h3align="center"><ahref="https://github.com/salesforce-ux/design-system-ui-kit/archive/master.zip">» Download the latest kit now «</a></h3>
10
10
<br />
11
11
<br />
12
12
@@ -26,30 +26,30 @@ Download the most recent version of [Sketch](https://www.sketchapp.com/).
26
26
27
27
## Getting Started
28
28
29
-
**Welcome to the Summer ’18 Sketch Library document**
29
+
**Welcome to the Summer ’18 Sketch Library kit**
30
30
31
-
The Salesforce UX team has made quite a few changes to this document since the last release. We made optimizations so you can more efficiently create Salesforce Lightning interfaces. In the instructions below, we’ll cover the basics and some tips for you to get started with this Sketch Library document. You can still use this document just like you have in previous releases, but the Salesforce UX team believes this file is best used as a Sketch Library. What does that mean and why should you use it that way? We’ll answer those questions below.
31
+
The Salesforce UX team has made quite a few changes to this kit since the last release. We made optimizations so you can more efficiently create Salesforce Lightning interfaces. In the instructions below, we’ll cover the basics and some tips for you to get started with this Sketch Library kit. You can still use this kit just like you have in previous releases, but the Salesforce UX team believes these files are best used as a Sketch Libraries. What does that mean and why should you use them that way? We’ll answer those questions below.
32
32
<br />
33
33
<br />
34
34
35
-
**Why use this file as a Sketch Library?**
35
+
**Why use these files as a Sketch Libraries?**
36
36
37
-
Sketch has released a feature that allowed any Sketch file’s symbols to be accessed and used across all of your Sketch documents. They called this feature Sketch Libraries. You can now have all SLDS components available from Sketch’s symbols menu in any file you open. Another powerful feature is that Sketch Libraries will automatically update your designs when the Library is updated. Your designs will never be out of date if they’re linked to this Sketch Library document.
37
+
Sketch has released a feature that allowed any Sketch file’s symbols to be accessed and used across all of your Sketch documents. They called this feature Sketch Libraries. You can now have all SLDS components and patterns available from Sketch’s symbols menu in any file you open. Another powerful feature is that Sketch Libraries will automatically update your designs when the Library is updated. Your designs will never be out of date if they’re linked to this Sketch Library document.
38
38
<br />
39
39
<br />
40
40
41
-
**How to use this document as a Sketch Library in two quick steps**
41
+
**How to use these Sketch documents as a Sketch Libraries in two quick steps**
42
42
43
-
1.**Save this file to your local computer**. To use this as a Sketch Library, first you’ll need to place this document somewhere permanent. Try saving it to, `Users/[YourName]/Documents/SLDS/` .
44
-
2.**“Add as Library” in the Sketch menu**. Next you’ll want to open the SLDS Component Library document and select `File > Add as Library`. Boom! Now you’re all set. All SLDS components are available in your Sketch Symbols menu to use in any Sketch document you work in. You can close SLDS Component Library document.
43
+
1.**Save this kit to your local computer**. To use this as a Sketch Library, first you’ll need to place this document somewhere permanent. Try saving it to, `Users/[YourName]/Documents/SLDS/` .
44
+
2.**“Add as Library” in the Sketch menu**. Next you need to open each SLDS Sketch Library document in this kit that you would like to use and select `File > Add as Library`. Boom! Now you’re all set. All SLDS components and patterns are available in your Sketch Symbols menu to use in any Sketch document you work in.
45
45
46
-

46
+

47
47
<br />
48
48
<br />
49
49
50
50
**Artboards Everywhere**
51
51
52
-
Another big change we’ve made with this Sketch Library document is we moved all components to their own artboards. This makes finding the component symbol you want to use a breeze by mapping the lightningdesignsystem.com website’s menu, which you should be familiar with, to match the left hand artboard menu in Sketch.
52
+
Another big change we’ve made is we moved all components to their own artboards in the SLDS Component Library document. This makes finding the component symbol you want to use a breeze by mapping the lightningdesignsystem.com website’s menu, which you should be familiar with, to match the left hand artboard menu in Sketch.
@@ -60,11 +60,11 @@ Another big change we’ve made with this Sketch Library document is we moved al
60
60
61
61
Sketch Symbols allow you to use and reuse a self-contained design element across a Sketch document. Any changes made to a symbol will update across your whole document. It’s really handy! Nested symbols allow for even more customization, without breaking the symbol from its source, by adding symbols in symbols. Nested symbols are used throughout this Sketch file so that you can customize your designs as much as possible without detaching your Symbol.
62
62
63
-
There is a backlog of SLDS component symbols that are not yet nested, but we’re actively working on getting 100% of symbols in a place where you can customize them without detaching. Once a symbol is detached, then you won’t receive automatic updates when a new SLDS Component Library document is released.
63
+
There is a backlog of SLDS component symbols that are not yet nested, but we’re actively working on getting 100% of symbols in a place where you can customize them without detaching. Once a symbol is detached, then you won’t receive automatic updates when a new a new kit is released.
64
64
65
65
Most nested symbols are denoted in this document’s structure under the folders called “z-embedded”. You should never need to add a symbol from those folders. Please ignore them. They contain symbols that are nested in the parent component symbol.
66
66
67
-
To see nested symbols in action, add a symbol from the SLDS Component Library to your Sketch document. In Sketch’s right side panel you’ll see all the symbol overrides or customizations you can make to that symbol without having to detach it and keeping the automatic update feature in tact.
67
+
To see nested symbols in action, open any Sketch document and insert a symbol from the SLDS Component Library `Insert > Symbols > SLDS Component Library'. In Sketch’s right side panel you’ll see all the symbol overrides or customizations you can make to that symbol without having to detach the symbol--keeping the automatic update feature in tact.
68
68
69
69

70
70

@@ -73,22 +73,31 @@ To see nested symbols in action, add a symbol from the SLDS Component Library to
73
73
74
74
**Color Token Symbols**
75
75
76
-
Salesforce Lightning Design System uses design tokens as named entities that store visual design attributes. This Sketch document uses color symbols to mimic [Lightning Design System design tokens](https://www.lightningdesignsystem.com/design-tokens/) with color values. This allows the structure of a symbol to use the equivalent of a design token.
76
+
Salesforce Lightning Design System uses design tokens as named entities that store visual design attributes. The SLDS Component Library document uses color symbols to mimic [Lightning Design System design tokens](https://www.lightningdesignsystem.com/design-tokens/) with color values. This allows the structure of a symbol to use the equivalent of a design token.
77
77
78
78
In symbols, like icons, that contain solid color backgrounds, you’ll find the background is a mask which reveals the color symbol as if it was a shape fill. This allows us to easily make file-wide changes to colors when new visual styles are introduced in SLDS. Instead of changing fill colors in hundreds of shapes in this document, we can just update a color symbol or point the shape to another color symbol.
79
79
<br />
80
80
<br />
81
81
82
82
## How to use the icon symbols
83
83
84
-
**Across Salesforce, you'll frequently see [Lightning Design System icons](https://www.lightningdesignsystem.com/icons/). We’ve constructed them to be easily used individually and as nested symbols. The steps below cover how to place icon symbols individually.**
84
+
**Across Salesforce, you'll frequently see [Lightning Design System icons](https://www.lightningdesignsystem.com/icons/). We’ve constructed them to be easily used individually and as nested symbols. The steps below cover how to place icon symbols individually by using the SLDS Component Library as a Sketch Library**
85
85
86
86
1.**Choose an icon type**. SLDS has four types of icons. Utility icons are used for everything except Salesforce object icons. Utility icons are what you’ll want to use 95% of the time. Action icons are primarily used in mobile applications. Custom icons are to be used for custom Salesforce objects. Standard icons are used for standard Salesforce objects.
87
87
2.**Place your icon type symbol**. Once you’ve chosen the type of icon you’d like to use (Utility, right?) place that symbol where you’d like in your Sketch document.
88
88
3.**Choose your icon glyph**. In Sketch’s right overrides panel, choose the icon glyph you’d like to use from the dropdown menu.
89
89
4.**(Optional) Choose an icon glyph color**. In Sketch’s right overrides panel, choose the icon glyph color you’d like to use from the dropdown menu.
90
90
5.**(Optional, for Action, Custom and Standard Icon Types) Choose an icon background color**. In Sketch’s right overrides panel, choose the icon background color you’d like to use from the dropdown menu.
91
91
<br />
92
+
93
+
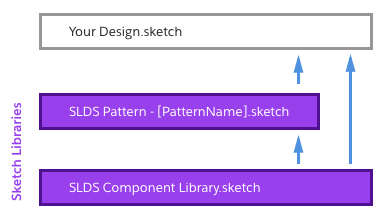
## Lightning Design System Sketch Library Architecture
94
+
95
+
**SLDS Component Library** -> Base Library with SLDS components used in all SLDS Sketch documents
96
+
97
+
**SLDS Pattern - Builder** -> Extends SLDS Component Library and adds component customizations to be used specifically in SLDS Builder patterns
98
+
99
+

0 commit comments