This Web3 DApp enables users to launch their own tokens and trade them seamlessly using an intuitive and visually appealing interface powered by TradingView charts. Built with React.js, Web3.js, and Vite, it offers a smooth and responsive experience for crypto traders.
- ✅ Token Creation – Users can deploy their own tokens on the blockchain.
- ✅ Token Trading – Buy and sell user-created tokens effortlessly.
- ✅ TradingView Charts – Real-time price charts with advanced indicators.
- ✅ WebSocket Integration – Live price updates and trade execution.
- ✅ Redux Toolkit Store – State management for optimal performance.
- ✅ Web3 Integration – Seamless connection with blockchain networks.
- ✅ Responsive UI – Built with Tailwind CSS for a modern look & feel.
- ⚛ React.js – Component-based UI development
- ⚡ Vite – Lightning-fast build tool
- 📈 TradingView Charting Library – High-performance trading charts
- 🎨 Tailwind CSS – Clean and responsive design
- 🔗 Web3.js – Blockchain interaction
- 🚀 Node.js & Express.js – RESTful APIs & server-side logic
- 🗄 PostgreSQL – Reliable relational database
- 🔗 Web3.js – Blockchain communication
| Page Name | Screenshot |
|---|---|
| Home Page |  |
| Trade Page |  |
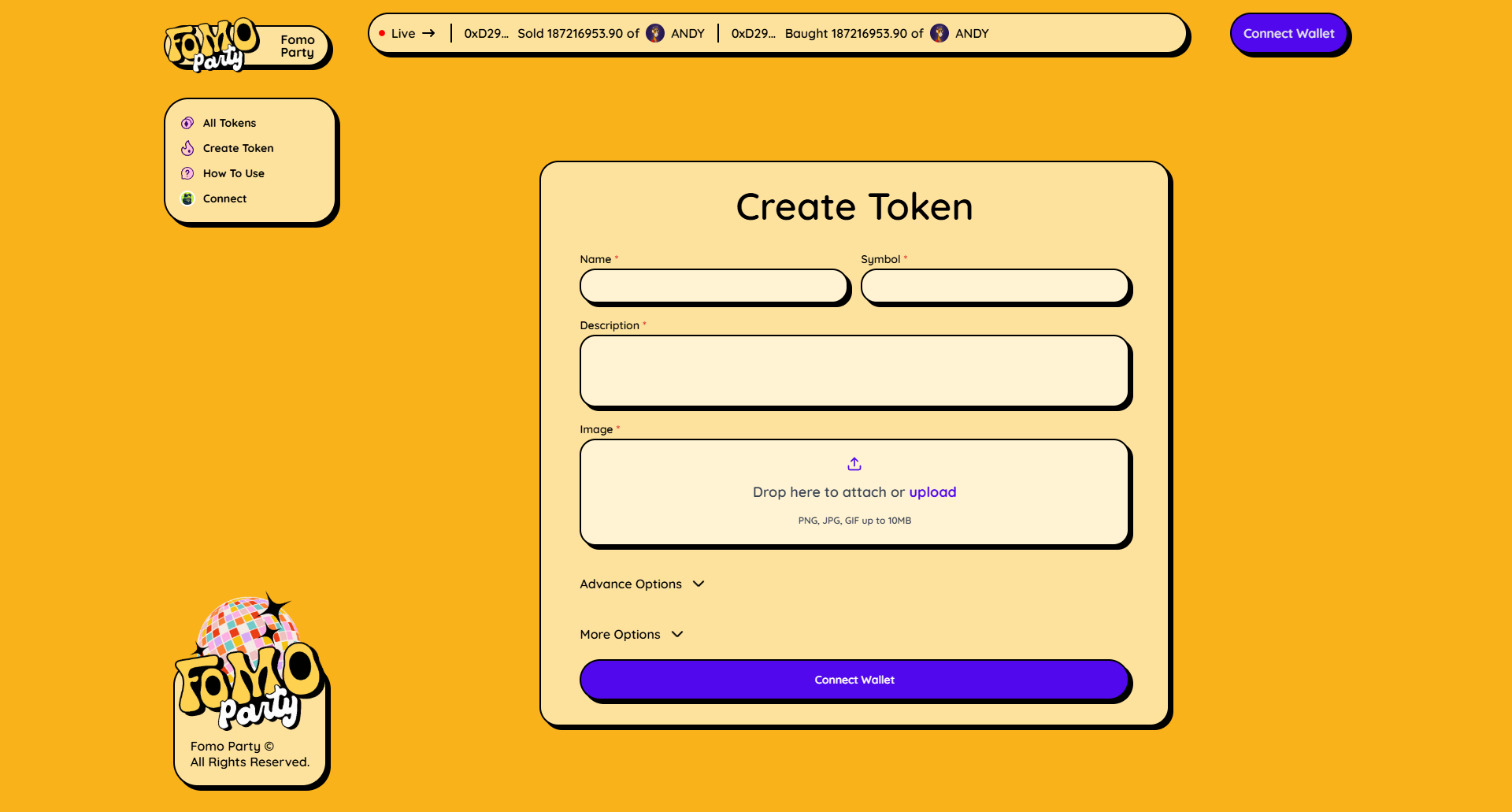
| Create Token Page |  |
➡ More images available in the repository.
This project is built in collaboration with a blockchain developer, focusing on smart contract development and blockchain integration.
- ✅ Successfully implemented real-time trading with WebSockets.
- ✅ Integrated TradingView charts for a professional trading experience.
- ✅ Optimized state management with Redux Toolkit.
- ✅ Designed a scalable and modular Web3 architecture.
/src
├── components
├── pages
├── store (Redux Toolkit)
├── web3 (Web3 Config)
├── socket (WebSocket Connections)
├── assets
├── styles
├── App.jsx
├── main.jsx
/server
├── controllers
├── models
├── routes
├── server.js