Joplin Plugin
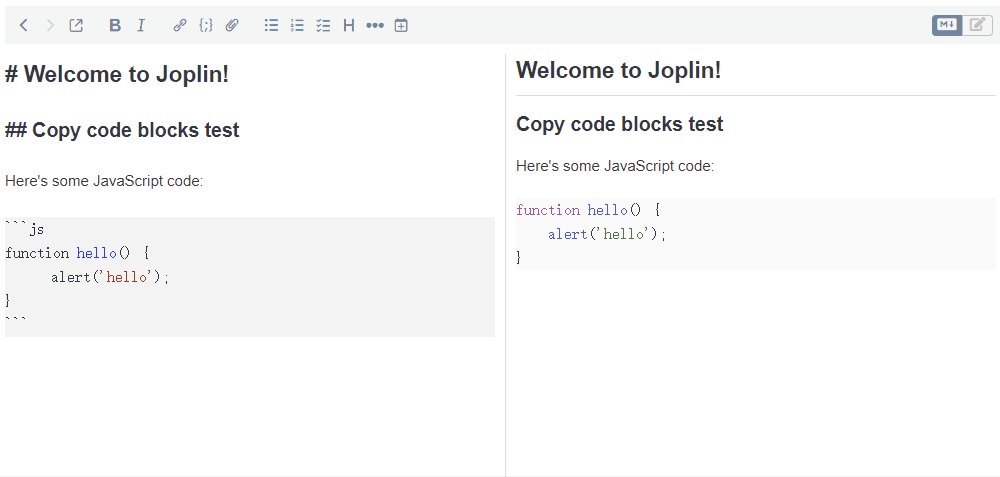
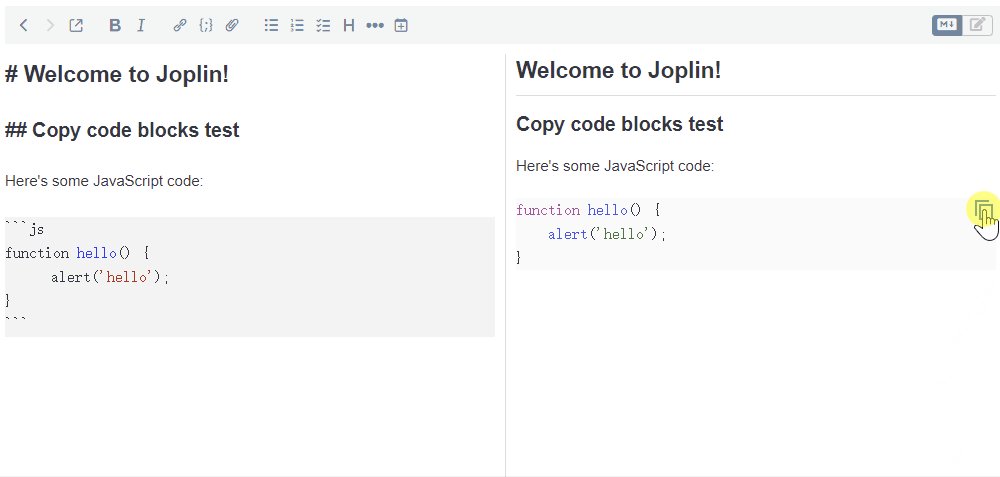
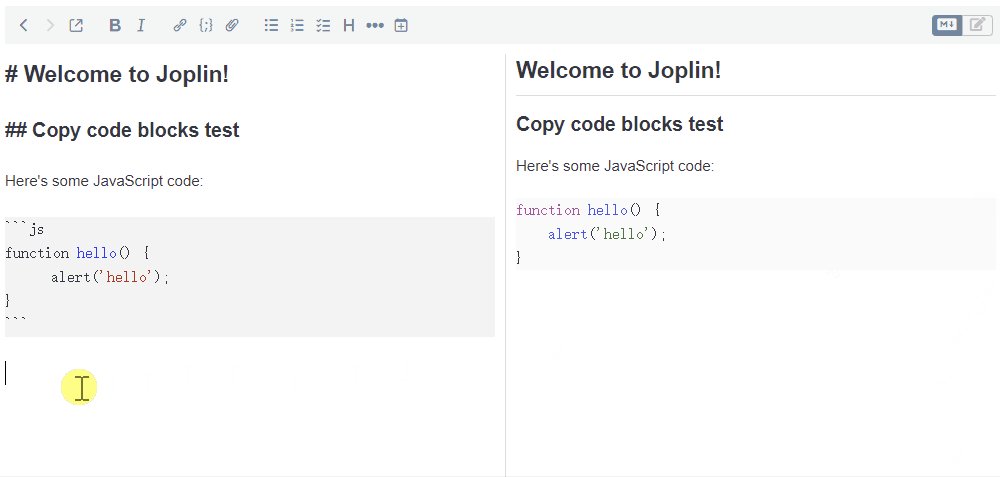
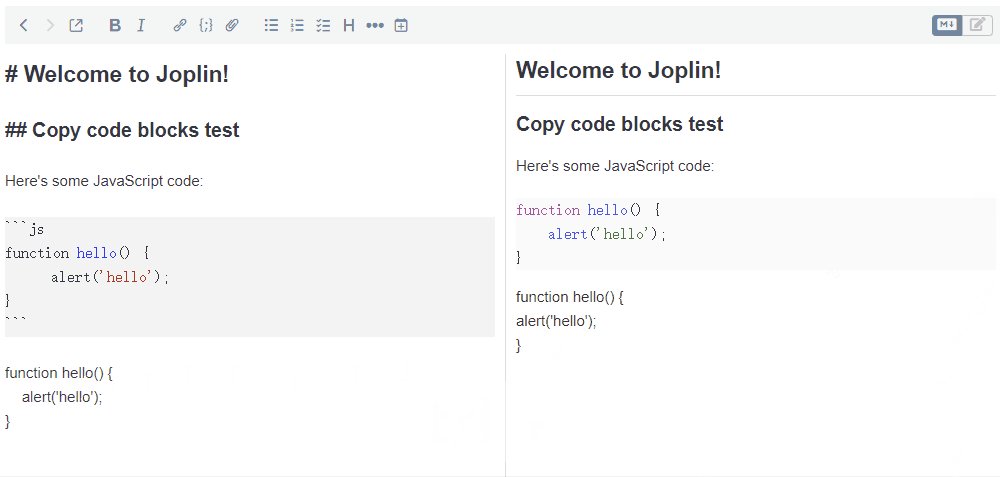
Add a copy button to the code blocks.
- Open Joplin, go to Tools > Options > Plugins.
- Search for
Copy Code Blocks. - Install this plugin.
- Finally, restart the application.
- Go to the Releases to download the plugin package
zipfile and unzip it. - Open Joplin, go to Tools > Options > Plugins.
- Click Manage your plugins > Install from file, select the previously unzipped
jplfile. - Finally, restart the application.
You can customize the style of the button by adding content in userstyle.css. The plugin provides the following CSS custom variables:
--copy-code-blocks-color: Button color.--copy-code-blocks-hover-color: Button hover color.--copy-code-blocks-copied-color: Button copied color.--copy-code-blocks-copied-hover-color: Button copied hover color.
For example:
body {
--copy-code-blocks-color: #133975;
--copy-code-blocks-hover-color: #2765ca;
--copy-code-blocks-copied-color: #6aba7b;
--copy-code-blocks-copied-hover-color: #a6da4d;
}The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
MIT license