Important
This is a rewrite in Angular. I originally nearly completed this project in Vue.js but was unhappy with the code's overall quality. The project is still a work in progress, so you may come across bad practices for now (e.g., permission system). These will be addressed as development continues.
MangaDB is an Angular-based application designed to provide a structured and interactive database for manga series. It allows users to explore manga metadata, including series details, volumes, and contributors such as authors, artists, and publishers. The app features authentication, multilingual support, and a clean UI powered by Taiga UI.
Help localize the web app by translating the texts into your language.
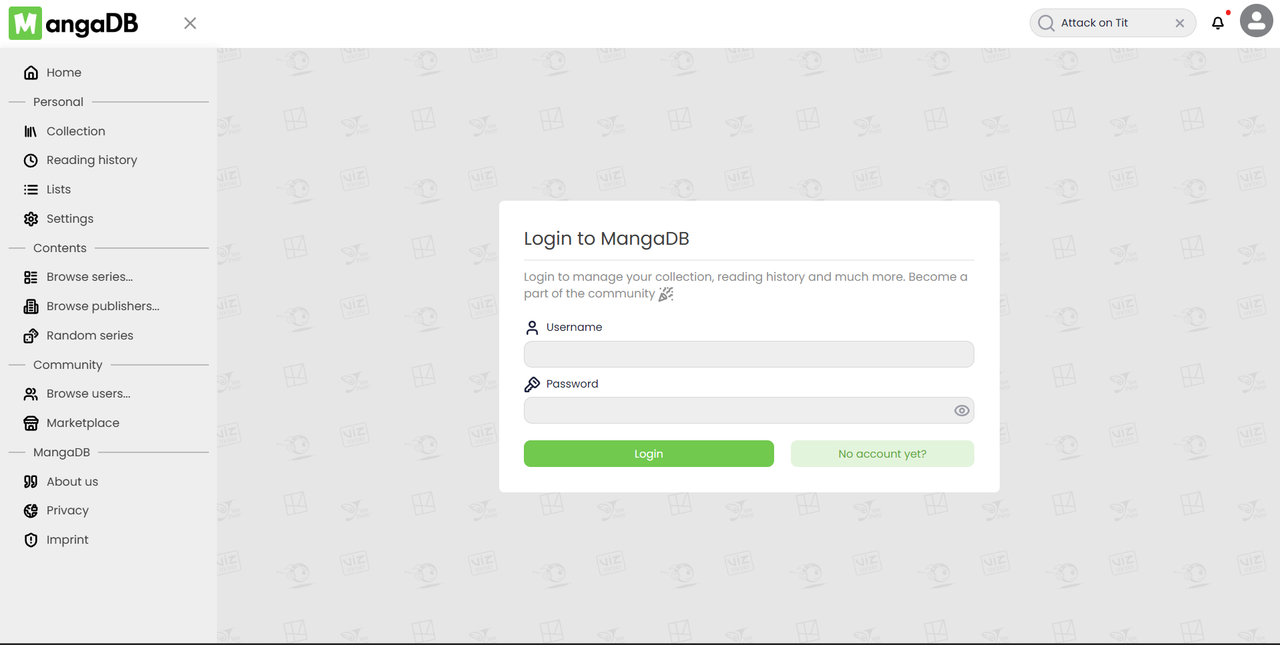
- Authentication System
- Login, Register, and Logout functionality.
- Session validation via cookies.
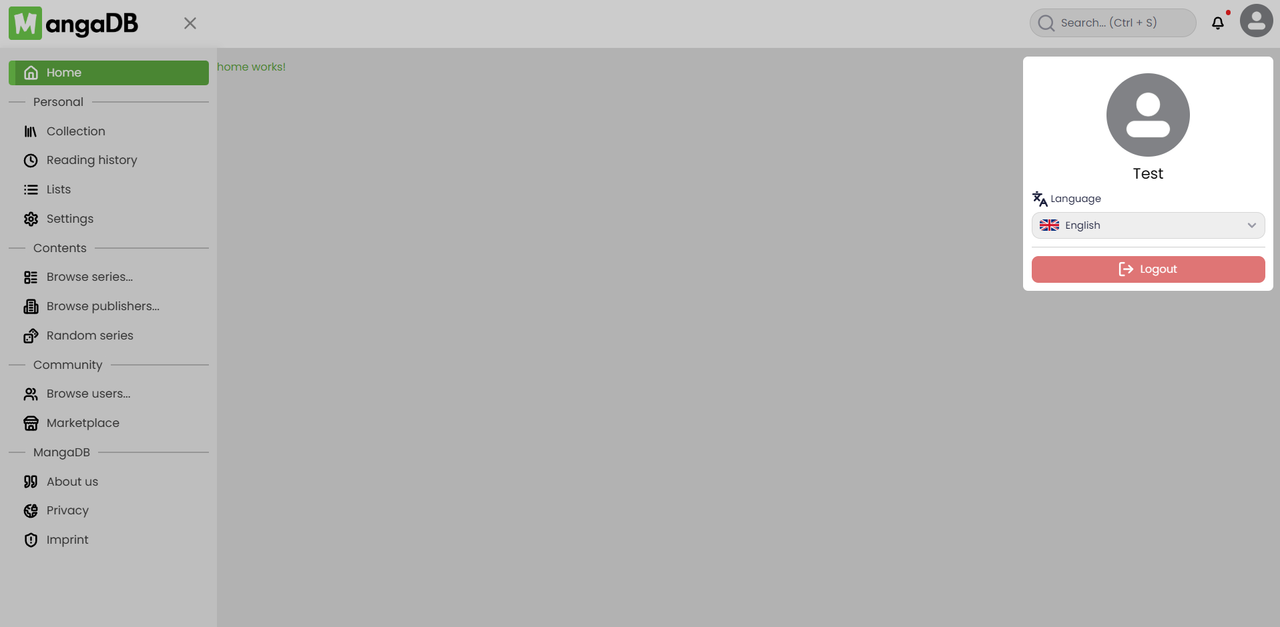
- User Interface
- Sidebar for navigation.
- Topbar with authentication options.
- Alerts and notifications using Taiga UI.
- Language Support
- Multilingual support using
ngx-translate.
- Multilingual support using
- State Management
- Authentication state is managed with a service.
- Huge Content Database
- Around ~60000 Volumes
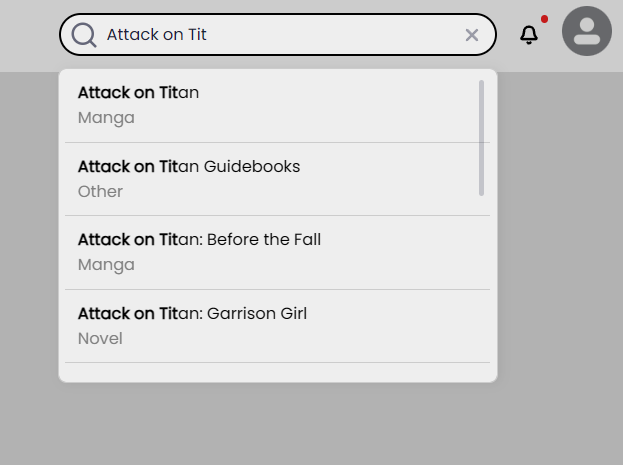
- Around ~2000 Series you can search and filter by tags.
- A lot more...
Currently, my private database contains an extensive collection of manga metadata, including approximately 60,000 volumes, 2,000 series, and more. Sometimes in the future i want to release this as a website to the public. Right now, I don't have the funds or the patience to handle hosting and legal matters.
(Click on it to watch the preview)
-
Clone the repository
git clone https://github.com/Nico-Src/mangadb_angular.git cd mangadb_angular -
Install dependencies
npm install
-
Run the development server
ng serve
The app will be available at
http://localhost:4200/.
├── src
│ ├── app
│ │ ├── manga-cover
│ │ ├── manga-series-column
│ │ ├── manga-series-grid
│ │ ├── manga-series-list
│ │ ├── manga-volume
│ │ ├── pages
│ │ │ ├── admin
│ │ │ ├── browse-series
│ │ │ ├── collection
│ │ │ ├── home
│ │ │ ├── login
│ │ │ ├── register
│ │ │ ├── series-detail
│ │ │ ├── settings
│ │ ├── sidebar
│ │ ├── tag-dialog
│ │ ├── topbar
│ │ ├── app.component.html
│ │ ├── app.component.less
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.config.ts
│ │ ├── app.routes.ts
│ ├── guards
│ ├── libs
│ ├── models
│ ├── pipes
│ ├── services
...
The application includes unit tests written with Jasmine and Karma.
ng test- Angular - Frontend framework
- Taiga UI - UI components
- Ngx-translate - Multi-language support
- RxJS - Reactive programming
- Jasmine/Karma - Testing framework
- Fork the repository
- Create a feature branch (
git checkout -b feature-name) - Commit your changes (
git commit -m 'Add feature') - Push to the branch (
git push origin feature-name) - Open a Pull Request
This project is licensed under the Apache-2.0 License.