Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
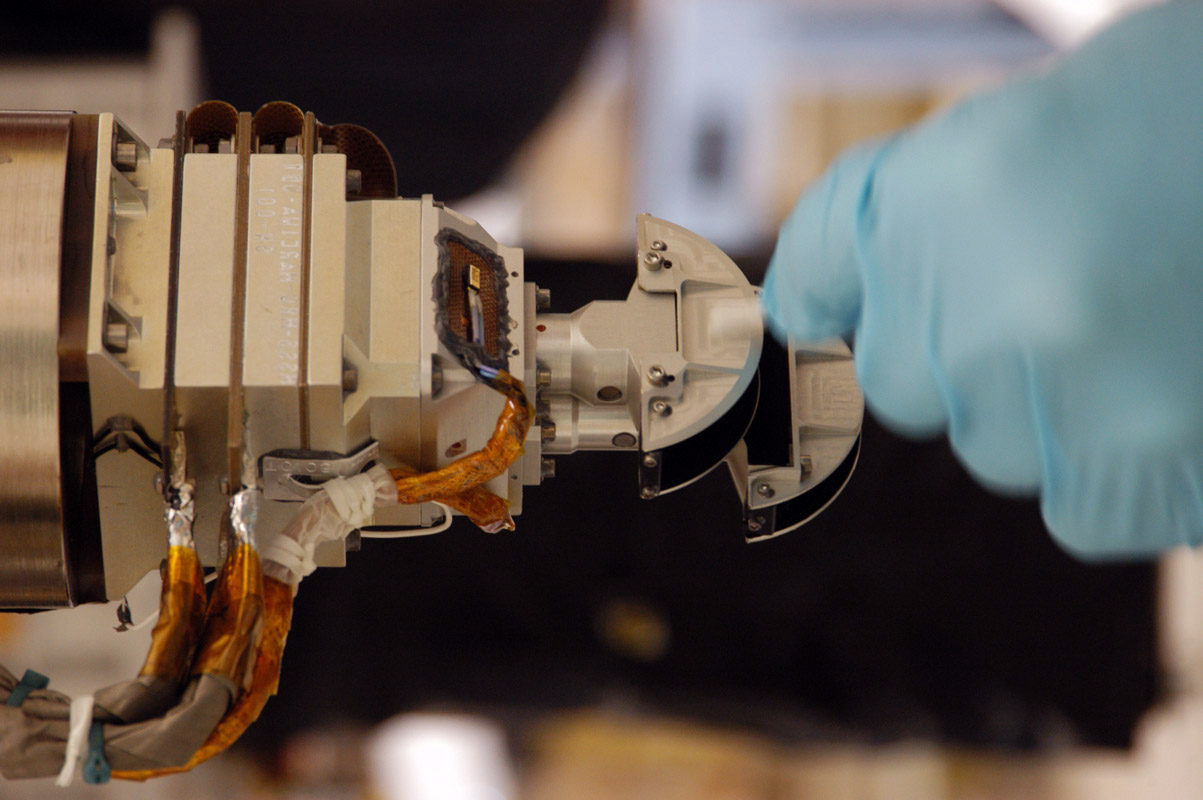
 [Street Fighter II' Turbo - Hyper Fighting (street fighter 2' T 921209 Japan)](retrogames.cc/arcade-games/street-fighter-ii-turbo-hyper-fighting-street-fighter-2-t-921209-japan.html) [SaveState](ricothaka.github.io/sf2hfj.save) [ Source Code Viewer](https://iplocation.io/view-html-source-code) # Good Afternoon Cafeteria im working on a little something cool. Its like that wrist watch flavor on any screen! I think i can make the tweets tile like tumblrs often do with [CSS3 Multi-Column Layout](https://dev.opera.com/articles/css3-multi-column-layout/) ! If thats not the case its still really usable for newspaper style layout for that type of reading ! [csstricksarticle](https://css-tricks.com/techniques-for-a-newspaper-layout-with-css-grid-and-border-lines-between-elements/) <p class="codepen" data-height="300" data-theme-id="dark" data-default-tab="html,result" data-slug-hash="bGyYMYN" data-pen-title="Untitled" data-user="ricoThaka" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;"> <span>See the Pen <a href="https://codepen.io/ricoThaka/pen/bGyYMYN"> Untitled</a> by ricoThaka (<a href="https://codepen.io/ricoThaka">@ricoThaka</a>) on <a href="https://codepen.io">CodePen</a>.</span> </p> <script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script> [https://www.svgviewer.dev/](https://www.svgviewer.dev/) [How to add border/outline/stroke to SVG elements in CSS?](https://stackoverflow.com/questions/18330344/how-to-add-border-outline-stroke-to-svg-elements-in-css) ## W3C's Editor Amaya is a Web editor, i.e. a tool used to create and update documents directly on the Web. Browsing features are seamlessly integrated with the editing and remote access features in a uniform environment. This follows the original vision of the Web as a space for collaboration and not just a one-way publishing medium...[LearNMoreAMAYA](https://www.w3.org/Amaya/) [Aphex Twin - Selected Ambient Works 85-92](https://youtu.be/Xw5AiRVqfqk?si=faGGKO8xltY4SwS-) ### Git fetch The git fetch command downloads commits, files, and refs from a remote repository into your local repo [Git remote](https://www.atlassian.com/git/tutorials/syncing) [Git CheatSheet](file:///C:/Users/pac/Downloads/SWTM-2088_Atlassian-Git-Cheatsheet.pdf)  [Mars Global Surveyor: 7 Years in Orbit!](https://www.msss.com/mars_images/moc/2004/09/12/) ## M_R_O CheckiN ### Dear_Robin_Obrien You told me to study the weather on mars ... [The Last Report](https://www.msss.com/science-images/mars-valentine-2024.php) has no weather updates, whas that your baby ? Im concenred bc it was a really big deal at the time... Maybe it moved? idk but listen Erika is at Harolds Chicken sometimes. She won a grammy for a [nasty song](https://upload.wikimedia.org/wikipedia/en/d/df/Latto_-_Big_Energy.png) you can play it here [Latto - Big Energy (Official Lyric Video)](https://www.youtube.com/watch?v=IpHPBIdrak4) but youtube dont like me so my [lightbox](https://jekyllcodex.org/without-plugin/lightbox/) might not work <a href="https://upload.wikimedia.org/wikipedia/en/d/df/Latto_-_Big_Energy.png"> <img src="https://upload.wikimedia.org/wikipedia/en/d/df/Latto_-_Big_Energy.png" style="width:250px;height:250px;margin-right:5px;padding:10px;" align="left" alt="Pineapple" /> </a> [MRO MARCI WEATHER REPORT FOR THE WEEK OF 10 JANUARY 2022 – 16 JANUARY 2022](https://www.msss.com/msss_images/2022/01/19/) <video controls src="https://www.msss.com/msss_images/2022/01/19/map_movie_220110_220116.mp4" poster="http://www.msss.com/msss_images/icons/mars_map1.jpg"> Sorry, your browser doesn't support embedded videos, but don't worry, you can <a href="https://www.msss.com/msss_images/2022/01/19/map_movie_220110_220116.mp4">download it</a> and watch it with your favorite video player! </video> <video controls src="https://mastcamz.asu.edu/wp-content/uploads/2020/07/zoom-v1.mp4" poster="http://www.msss.com/msss_images/icons/mars_map1.jpg"> Sorry, your browser doesn't support embedded videos, but don't worry, you can <a href="https://mastcamz.asu.edu/wp-content/uploads/2020/07/zoom-v1.mp4">download it</a> and watch it with your favorite video player! </video> ## The scientific eyes of NASA’s Perseverance rover [Perssevere](https://mastcamz.asu.edu/wp-content/uploads/2020/07/2.1_Graphic5_PIA23314-768x480.jpg) Mastcam-Z is a multi-color, stereo imaging system on NASA’s Perseverance rover. Mastcam-Z can zoom from wide angle to telephoto, take 3-D images and videos, and take photos in up to 11 unique colors, including “human-like” red/green/blue. For those who want more technical details and background about the Mastcam-Z cameras and science investigation, these pages provide lots more information about the goals, design, testing, and performance of the cameras. [TechnicalDetails](https://mastcamz.asu.edu/cameras/tech-specs/)   Sol 2715: [Mars Descent Imager (MARDI)](https://www.msss.com/all_projects/msl-mardi.php) This image was taken by Mars Descent Imager (MARDI) onboard NASA's Mars rover Curiosity on Sol 2715 (2020-03-26 23:24:45 UTC). ### MARS RECONNAISSANCE ORBITER (MRO) MARS COLOR IMAGER (MARCI)  ### [What is CERES?](https://ceres.larc.nasa.gov/) Climate is controlled by the amount of sunlight absorbed by Earth and the amount of infrared energy emitted to space. These quantities–together with their difference–define Earth’s radiation budget (ERB). [Get_Environment_Data](https://ceres.larc.nasa.gov/data/) 
- Loading branch information