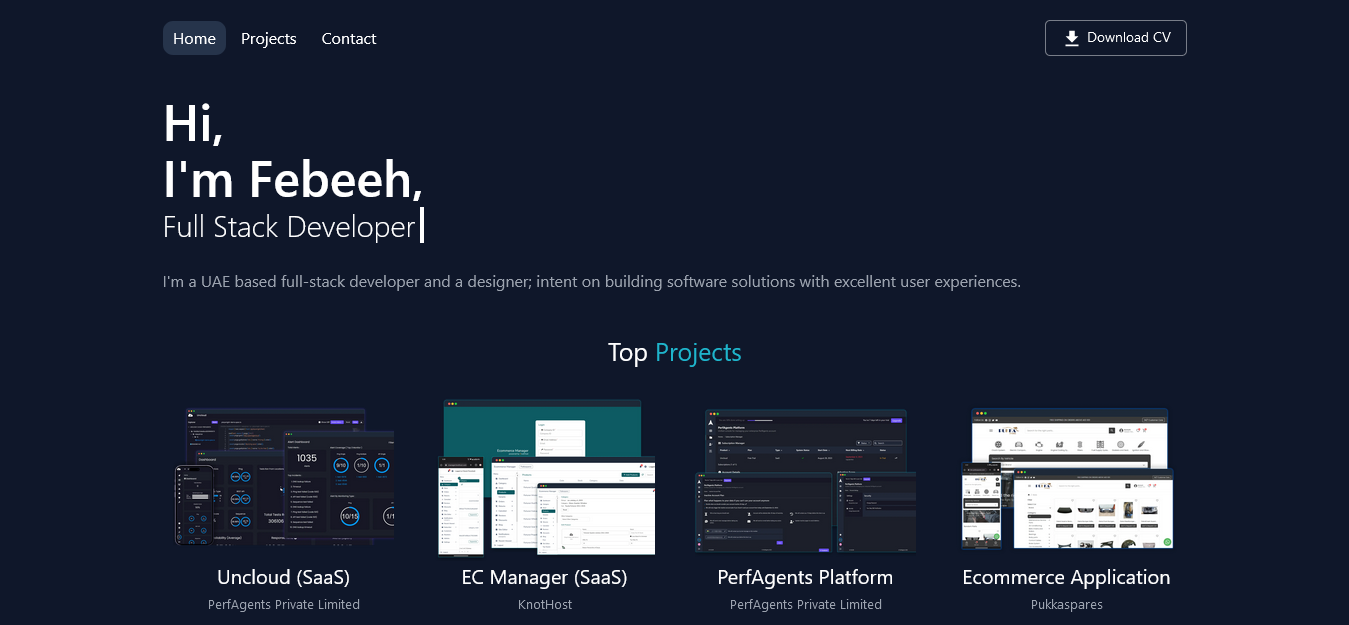
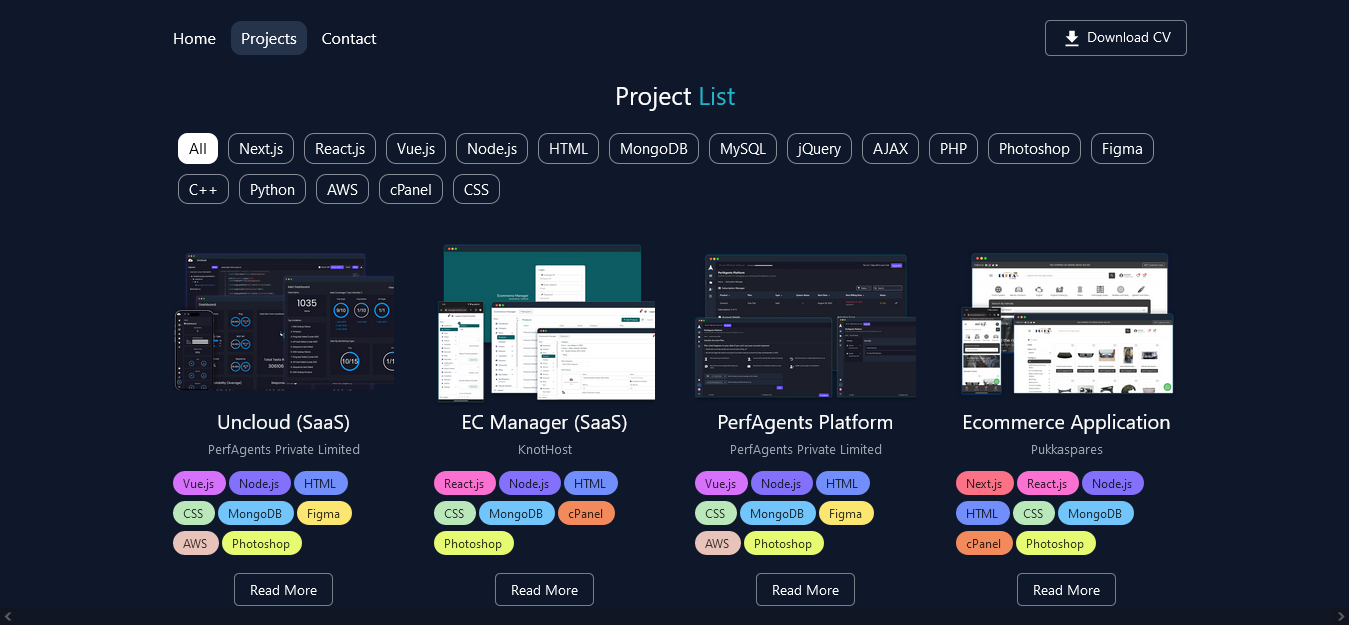
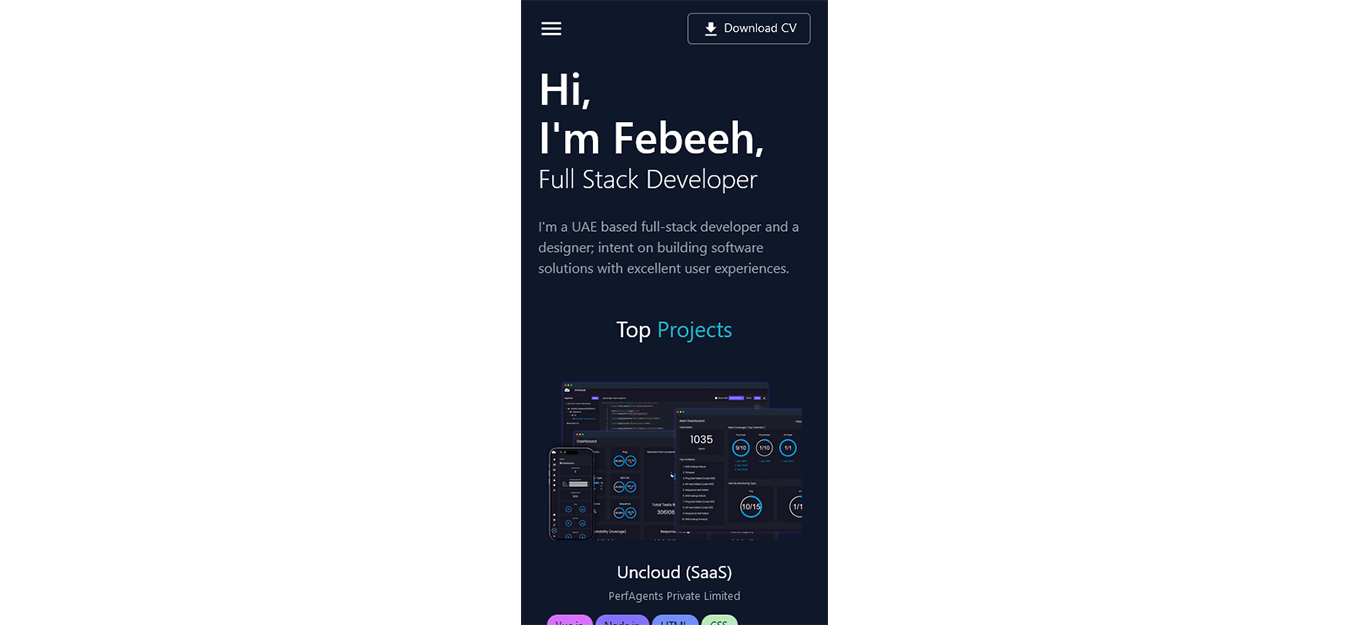
A modern, fully responsive portfolio template built with Next.js and Tailwind CSS. Designed for developers and designers to showcase their work seamlessly. Optimized for performance and easy customization.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
Goto /src/hooks/useProjects.tsx
const tools: Record<string, ToolType> = {
nextjs: { name: "Next.js", color: "#fb7185", id: "nextjs" },
// You can add your tools here.
};Goto /src/hooks/useProjects.tsx
There you will find project variable, you can add your projects there.
Example:
{
title: "Project title here",
description:"Project description here",
images: [
{
image:"Image url Here",
}
],
path_id: "Unique ID to identify the project",
cover_image: "Cover image url here",
languages: [
tools["nextjs"],
tools["reactjs"],
tools["html"],
tools["css"],
tools["cpanel"],
tools["photoshop"],
// Add Tools here
],
company: "Company name here",
work_type: "Type of work",
}Goto /src/components/main/contact.tsx
There you will find contactList variable, you can add your contacts there.
Example:
{
title: "Title Here",
icon: //Icon Here,
path: "URL Here",
}Goto /src/components/main/skills.tsx
There you will find skillSet variable, you can add your skills there.
Example:
{
title: "Skill title here",
perc: // Percentage here,
}To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.