A Logger that runs on the device is the same as the chrome console or vConsole. rn-vconsole-panel can log the Console, Network, Router Stack, Storage, System Info automatic.
-
Non-intrusive, categorized by log type, and displayed in different colors for Console logs
-
Can record custom Console log types
-
Log networks requests on iOS and Android
-
Debug console, network requests, and storage on release builds
-
Monitor API response time
-
Record the page stack changes and parameters when users navigate through the app
-
Track the time users spend on each page
-
Display all cached data, delete all or specific cache entries, and modify specific cache entries
-
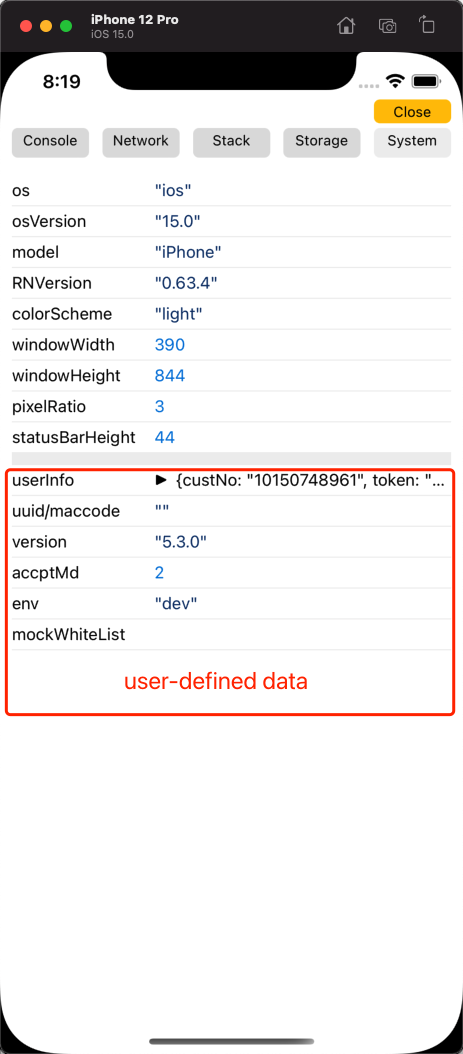
Show device information: OS, version, dimensions, resolution, status bar height, etc., and display user-defined data such as user info, UUID, app version, current environment, etc.
npm install rn-vconsole-panel
# or
yarn add rn-vconsole-panelimport RNConsole, { handleRNNavigationStateChange } from 'rn-vconsole-panel'
import { NavigationContainer } from '@react-navigation/native'
return (
<View flex>
<NavigationContainer
onStateChange={(state) => {
handleRNNavigationStateChange(state) // listen to the change of navigation
// ...
}
>
// Stack & Screen & Tab
</NavigationContainer>
{['dev', 'sit'].includes(RNConfig.NODE_ENV) ?
<RNConsole
definedData={{
userInfo: props.userInfo,
}} // Add user-defined data in "System" board
/> : null}
</View>
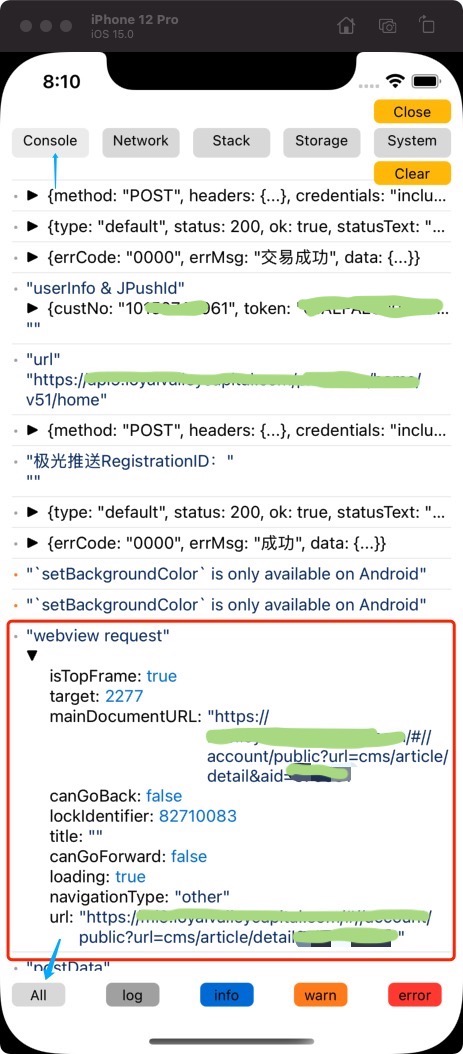
)Entry & Console Board:
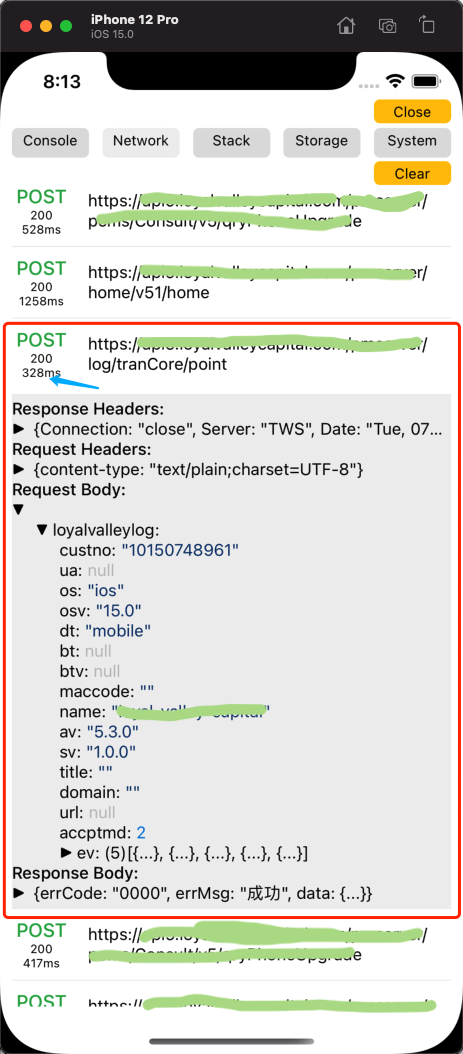
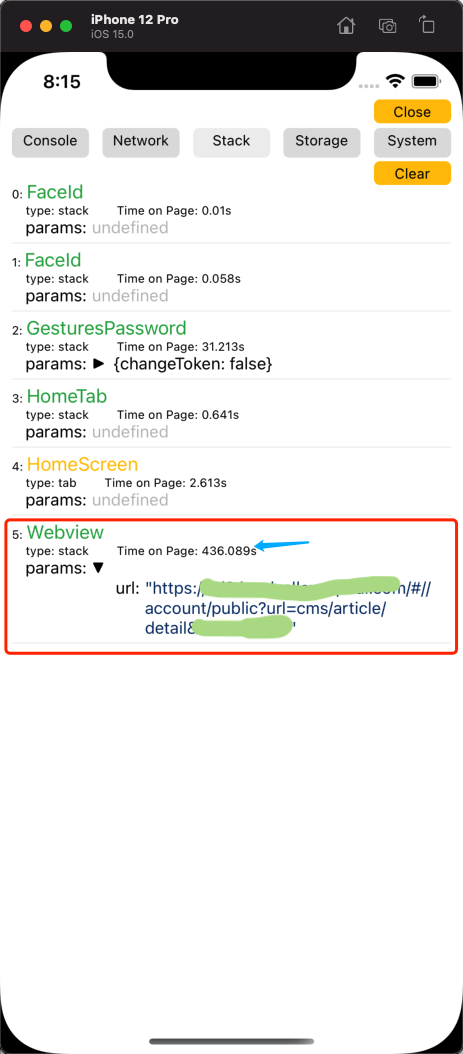
Network Board & Stack Board:
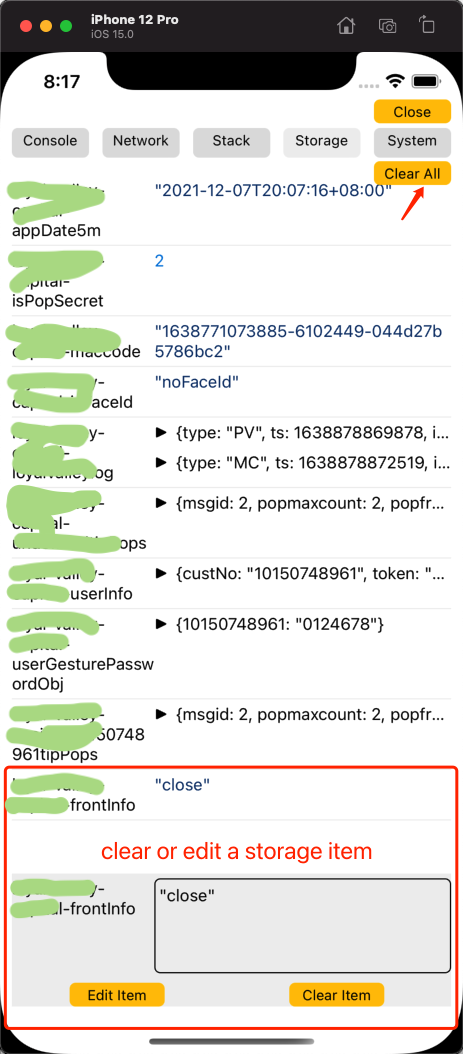
Storage Board & System Board:
import RNConsole, {
statusBarHeight,
RNStackRef,
handleRNNavigationStateChange,
networkLogger,
} from 'rn-vconsole-panel';Below are the details of the RNConsole component and other exported values:
Typically integrated into the top-level App container, divided into 5 panels.
Properties:
interface RNConsole {
entryVisible?: boolean; // Control whether the panel is displayed
entryText?: string; // Text displayed on the entry button, default is "RNConsole"
entryStyle?: ViewStyle; // Style of the entry button
consoleType?: string[]; // Types of logs to display in the Console panel, default is ['log', 'info', 'warn', 'error']
maxLogLength?: number; // Maximum length of log arrays, older logs are removed when exceeded, default is 200
ignoredHosts?: string[]; // Hosts to ignore in the Network panel
storage?: {
getAllKeys: () => Promise<string[]>;
getItem: (key: string) => Promise<string>;
setItem?: (key: string, value: string) => Promise<void>;
removeItem?: (key: string) => Promise<void>;
clear?: () => Promise<void>;
}; // Methods for interacting with storage, API reference: https://github.com/react-native-async-storage/async-storage#react-native-async-storage
definedData?: Record<string, any>; // Custom data to display in the System panel
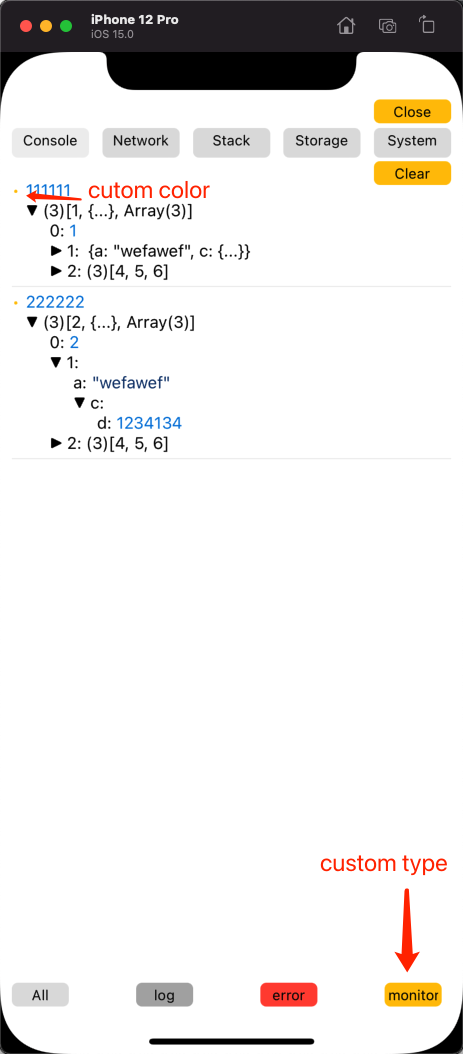
}Defines the types of logs displayed in the Console panel. Default is ['log', 'info', 'warn', 'error']. Custom types can be added.
// example: Add "monitor" type
console.monitor(111111, [1, { a: 'wefawef', c: { d: 1234134 } }, [4, 5, 6]]);
console.monitor(222222, [2, { a: 'wefawef', c: { d: 1234134 } }, [4, 5, 6]]);<RNConsole consoleType={['log', 'error', 'monitor']} />Result:
Maximum length of logs displayed in all panels. Older logs are removed when exceeded. Default is 200.
Array of hosts to ignore in the Network panel. Default is ['localhost:8081'].
Methods for interacting with storage. If not provided, the Storage panel will be empty. Refer to react-native-async-storage for API details.
import AsyncStorage from '@react-native-async-storage/async-storage'
// example: Use the functions of "AsyncStorage" to operate storage
...
<RNConsole storage={{getAllKeys: AsyncStorage.getAllKeys, getItem: AsyncStorage.getItem, setItem: AsyncStorage.setItem, removeItem: AsyncStorage.removeItem, clear: AsyncStorage.clear}} />Custom data to display in the System panel.
<RNConsole
definedData={{
userInfo: props.userInfo,
version: configs.version,
...
}}
/>The status bar height for Android or iOS.
Stores all page stack data, useful for monitoring or analytics. The current page is the last item in the stack. This is the data source for the Stack panel.
interface stack {
type: 'stack' | 'tab' | 'drawer'; // The type of screen, same as @react-navigation/native
name: string; // Screen name
params: Record<string, unknown> | undefined; // The params of this screen
changeTime: number; // The time of this screen's DidMount
duration?: number; // Time spent on this screen
}Should be called in the onStateChange method of NavigationContainer to monitor navigation changes. Without this, the Stack panel will be empty.
<NavigationContainer
onStateChange={(state) => {
handleRNNavigationStateChange(state) // listen to the change of navigation
// ...
}
>
// Stack & Screen & Tab
</NavigationContainer>The instance of networkLogger. You can retrieve or handle all requests.
networkLogger.getRequests(); // get all data of request list
networkLogger.clearRequests(); // clear all data
..."Clear" means clear all data in this board.
"Close" means close the model of rn-vconsole.
tsc(tsconfig.json) compile react-native npm library: ReferenceError: React is not defined
Origin tsconfig.json:
{
"compilerOptions": {
/* Basic Options */
"target": "es5",
"module": "commonjs",
"lib": [],
"allowJs": true /* Allow javascript files to be compiled. */,
"jsx": "react-native",
"declaration": true /* Generates corresponding '.d.ts' file. */,
"outDir": "./lib",
"isolatedModules": true,
"strict": false,
"moduleResolution": "node",
"allowSyntheticDefaultImports": true,
"esModuleInterop": true
},
"exclude": [
"node_modules",
"babel.config.js",
"metro.config.js",
"jest.config.js"
]
}Change "target, modules, lib" to:
{
"compilerOptions": {
/* Basic Options */
"target": "es2017",
"module": "ESNext",
"lib": [ "es2017" ],
...
}OK, success. https://stackoverflow.com/questions/57182197/react-native-jest-ts-jest-referenceerror-react-is-not-defined