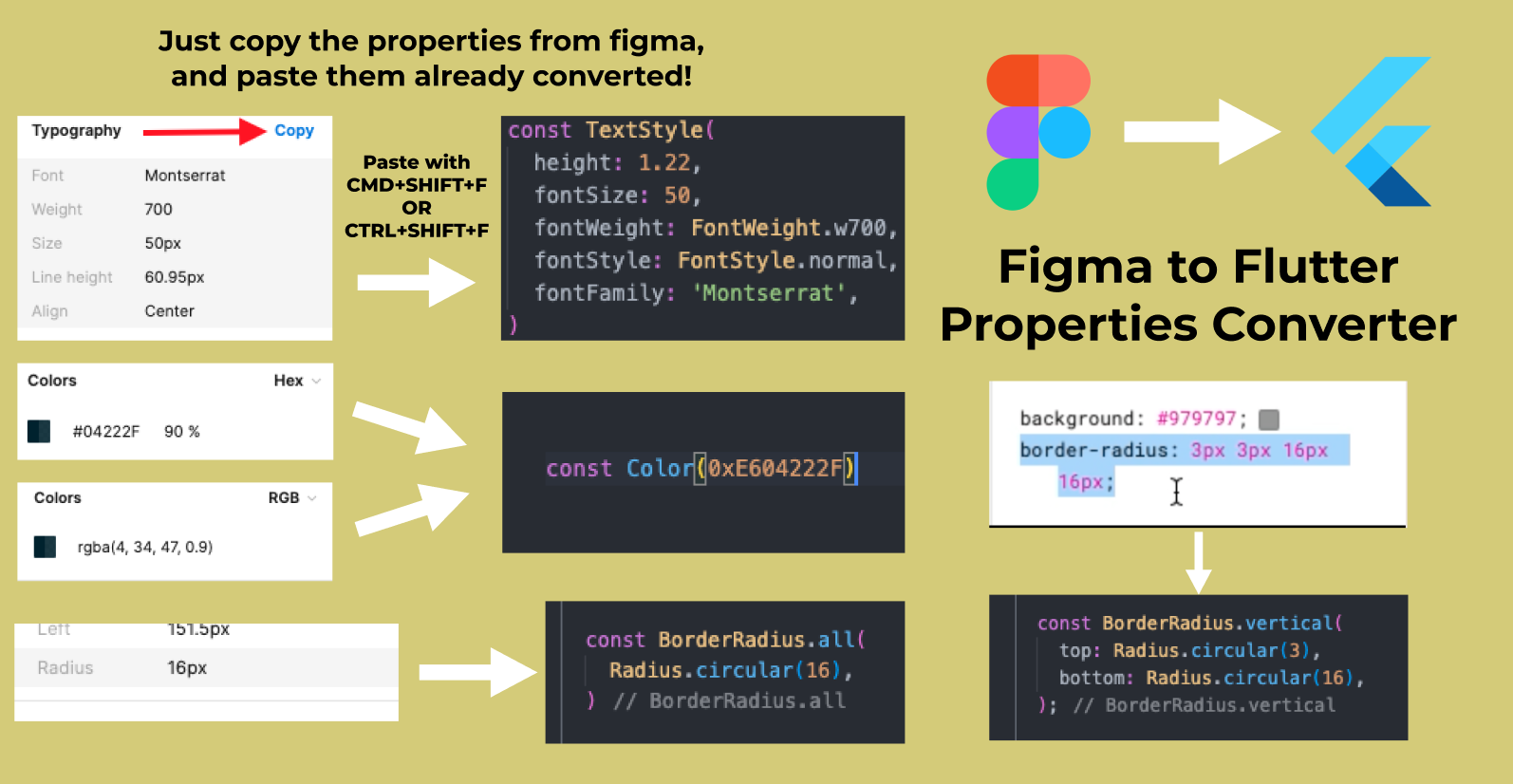
Extension for VSCode, which converts text style properties, colors, border radius, etc. from Figma to Flutter format(Color, TextStyle, BorderRadius)
You can convert properties in two ways:
- Copy parameter from
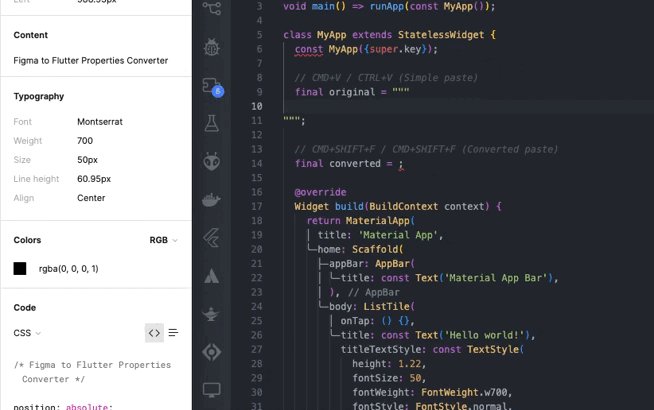
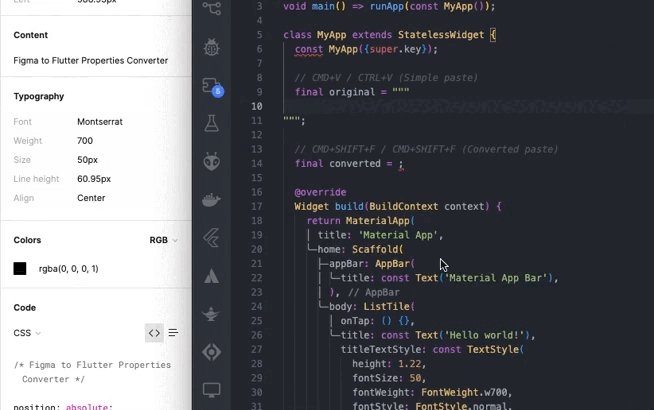
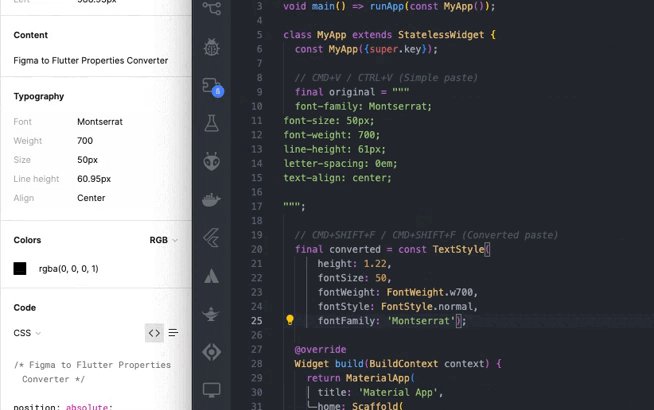
Figma, and paste it in yourFlutterproject using the shortcutCMD+SHIFT+F(for Mac) orCTRL+SHIFT+F(other platforms). - Select
Figma-formatted parameters in yourFlutterproject, and pressCMD+SHIFT+G(for Mac) orCTRL+SHIFT+G(other platforms).
Shortcuts can be changed in the settings, of course. Also, you can use command palette to run the commands above.
Install from the Visual Studio Code Marketplace or by searching within VS Code.
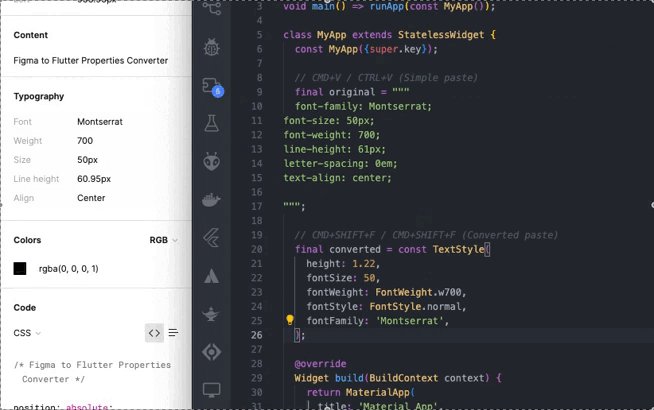
TextStyleconvert
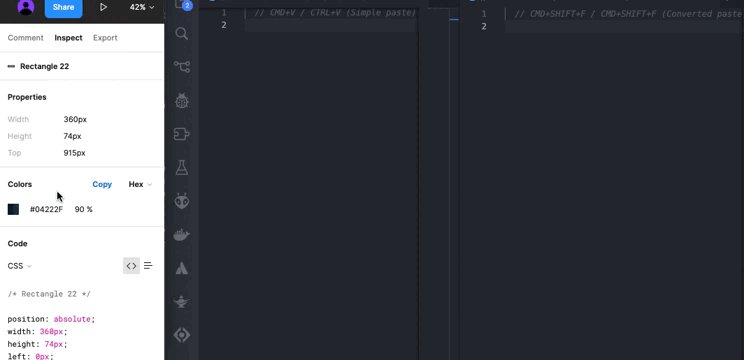
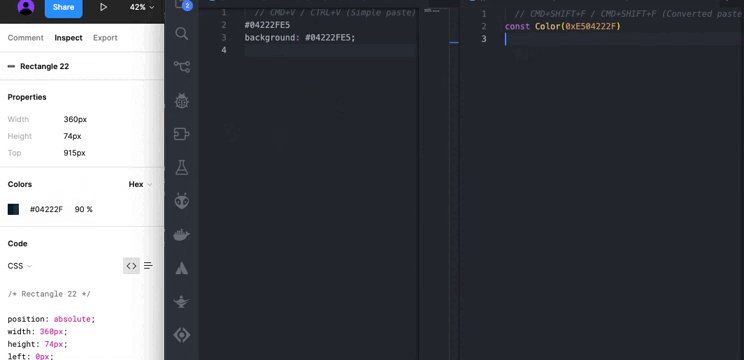
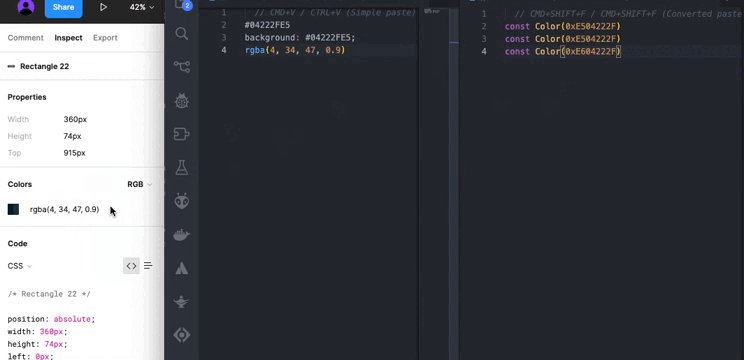
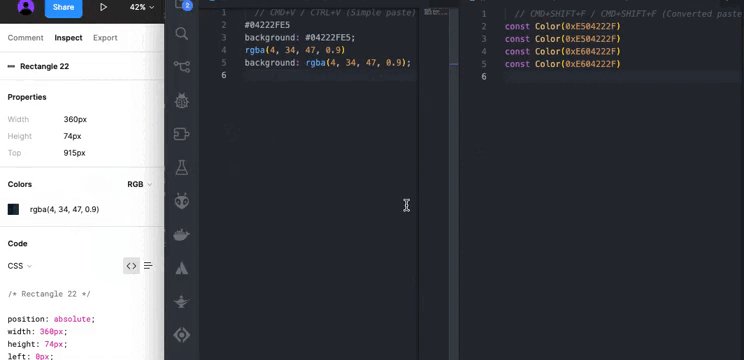
Colorconvert
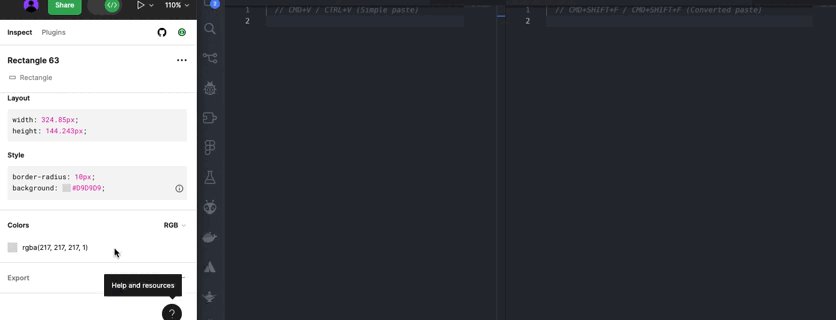
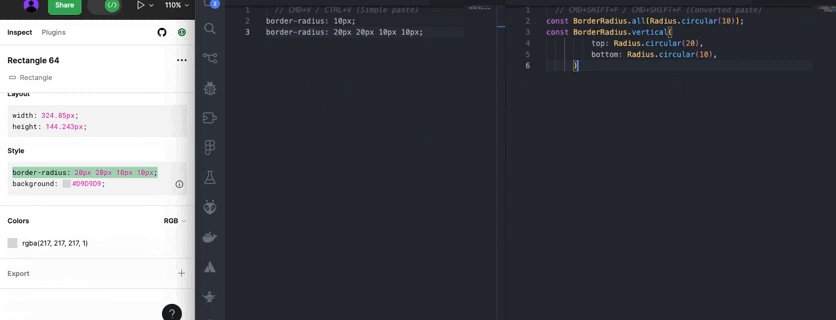
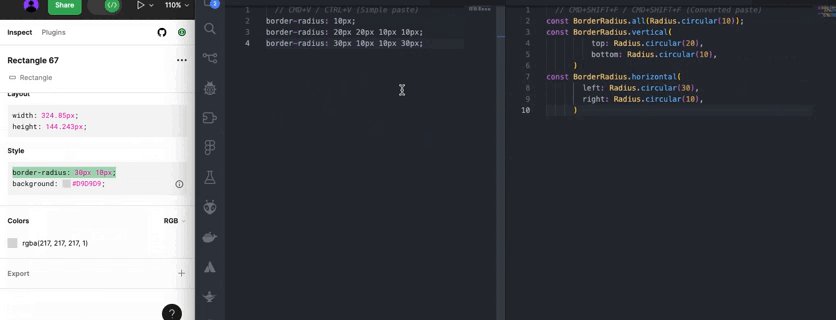
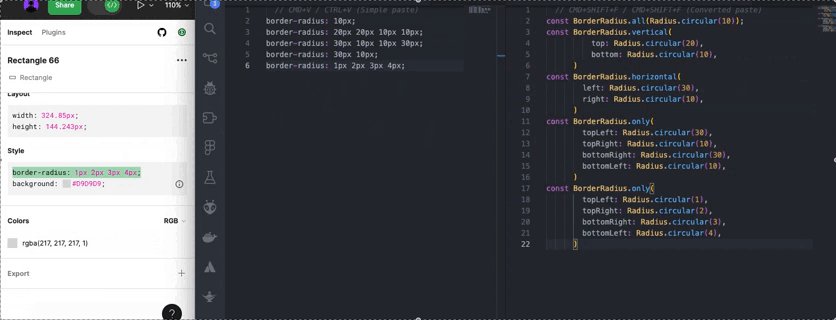
BorderRadiusconvert
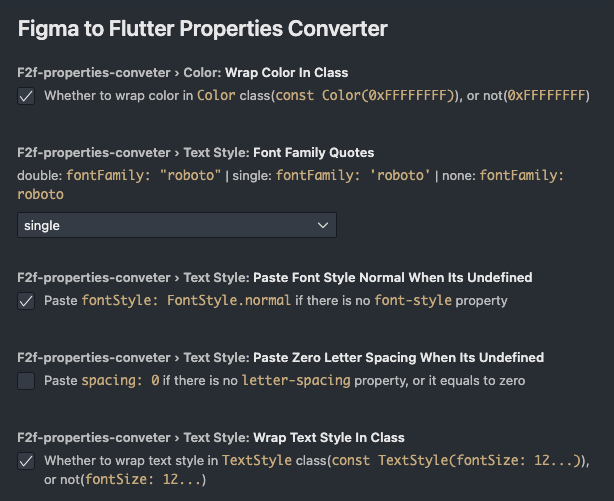
f2f-properties-conveter.color.wrapColorInClassf2f-properties-conveter.textStyle.fontFamilyQuotesf2f-properties-conveter.textStyle.pasteFontStyleNormalWhenItsUndefinedf2f-properties-conveter.textStyle.pasteZeroLetterSpacingWhenItsUndefinedf2f-properties-conveter.textStyle.wrapTextStyleInClass
Below you can see the definitions: