-
Notifications
You must be signed in to change notification settings - Fork 15
Ti.Stackbar
grantges edited this page May 29, 2014
·
2 revisions

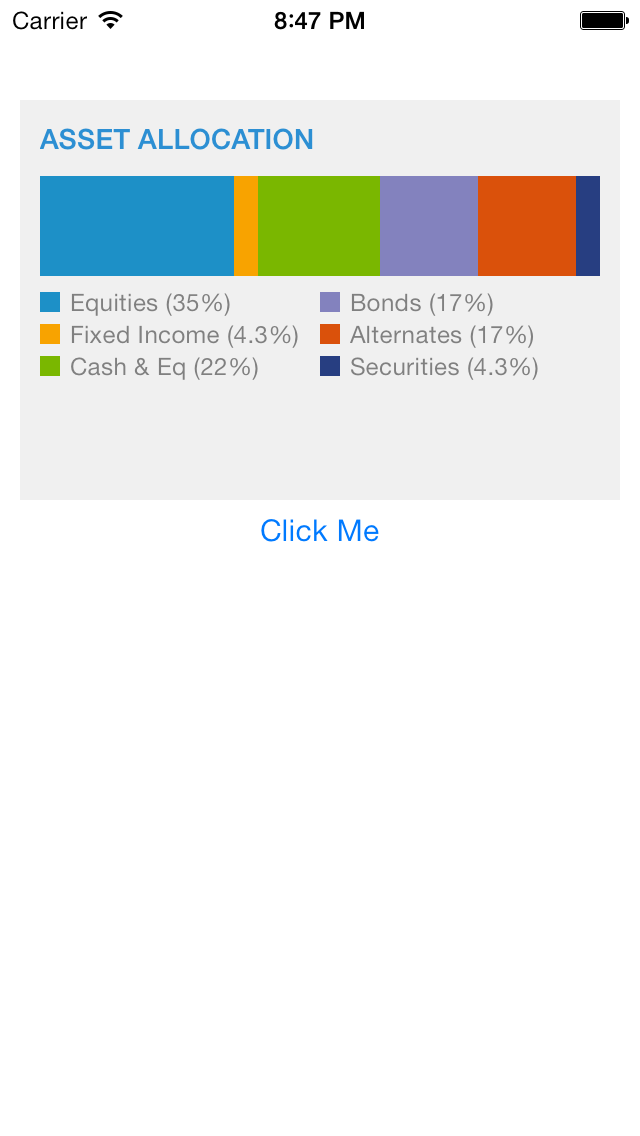
A widget for easily creating stacked bar charts and associated legend. This widget is modeled after the Morgan Stanley Wealth Management iPhone Application Asset Allocation chart
##Features
- Widget size can be set or will fill to parent container size
- Widget has a default setting and can be configured at instantiation time via XML, TSS or JS and can also be modified at run time using built-in methods in JS
Add Widget folder com.leorbrenman.tistackbar to project/app/widgets folder
Add dependency to config.json
"dependencies": {
"com.leorbrenman.tistackbar": "1.0"
}
Add widget to screen as follows:
<Widget height="200" id="chart1" src="com.leorbrenman.tistackbar" chartTitle="ASSET ALLOCATION" chartTitleColor="#2c8fd3" labelColor="gray" />
and position and size in a view as follows:
<View height="200" right="10" left="10" top="50" backgroundColor="#f0f0f0" layout="vertical">
<View height="10" />
<View right="10" left="10" >
<Widget height="200" id="chart1" src="com.leorbrenman.tistackbar" chartTitle="ASSET ALLOCATION" chartTitleColor="#2c8fd3" labelColor="gray" />
</View>
<View height="10" />
</View>
or in JavaScript
var x = Alloy.createWidget("com.leorbrenman.tistackbar", {});
$.containerView.add(x.getView());
or a combination: